CSS3 PIE For Internet Explorer
Jul 13, 2010 28 Comments
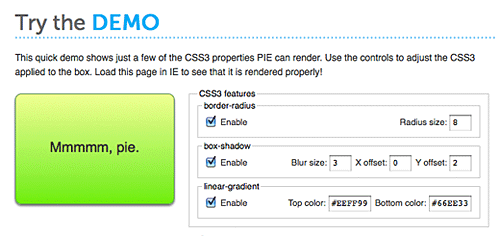
CSS3 PIE is a .htc plugin that makes Internet Explorer 6-8 capable of rendering several of the most commonly used CSS3 properties such as border-radius, box-shadow, and linear-gradient.
TranslateThis Javascript Button New Project: Themify
Collapse All
28 Comments… +add yours?
Write Your Comments
Reply in this thread
































Jul 14, 2010 @ 09:18:53
vlado varbanov
Hmm this sounds interesting – will test it definitely
Jul 14, 2010 @ 12:53:27
Elizabeth K. Barone
Whoa, my mind has been blown! Kudos to the team who made this happen! I can’t believe I haven’t come across CSS3 PIE before. This changes everything I thought about the new CSS and HTML; I’m officially going to begin using it, all because of PIE. My inner nerd is seriously going gaga over this. Thanks Nick!
Jul 15, 2010 @ 10:11:48
Mark
This is great… but it makes websites unusably slow in IE. Even the demo on the CSS3PIE website is super slow. Anyone else have that problem?
Jul 15, 2010 @ 14:35:50
Kojeje
Wow… Incredibly you told me..
Thanks :)
Jul 16, 2010 @ 01:40:52
kriscahya
whoa this is amazing!, will this work on other browser, firefox,opera,chrome and safari?
@mark…yes i have the same problem huge slow indeed
Jul 17, 2010 @ 10:15:17
Teenum
Could this be a step in a new direction for styling for Internet Explorer?
Jul 18, 2010 @ 11:40:28
Chris
I can’t realize what’s the point of it… I wonder what would be better; downloading this or an other browser such us firefox or a webkit-based one… I hate IE and use it only for testing, on the grounds that I create cross-browser designs. Consequently, as far as I am concerned, installing CSS3PIE would be a lot frustrating for a designer. CSS3PIE = FAIL at FAILING
Jul 19, 2010 @ 09:47:08
David
cool…by the way,this template is like mine
Jul 20, 2010 @ 06:06:18
ndrew
sounds great..
nice move from IE..
Jul 20, 2010 @ 10:31:10
yulianti
nice thinks.
be better for IE :D
Jul 20, 2010 @ 13:15:05
guvercintr
thanks man!ilove internet explorer
Jul 22, 2010 @ 07:51:54
Habieb
I have lots of visitors come from IE, interesting plugin.
Jul 24, 2010 @ 03:14:39
Pascal
Same here.. worth a try
Jul 24, 2010 @ 06:28:45
No.1 Web Design
I hate IE , but the traffic from IE user is huge.
Jul 24, 2010 @ 08:41:11
sağlık market
thanks man!ilove internet explorer
Jul 28, 2010 @ 03:56:11
WebCreationUK
As another user said, although I cannot stand IE, the traffic that it brings is not to be left aside. Thanks for this demo mate!
Jul 30, 2010 @ 23:22:40
dandy
sounds great..
nice move from IE..
Aug 01, 2010 @ 17:54:40
Amyn
WOW! i like it now its more easier ….
Aug 03, 2010 @ 09:22:08
Bronx
It’s great! But CSS PIE does not work in Opera
Aug 03, 2010 @ 10:38:38
Zlatan Halilovic
Nice move from IE!? CSS PIE doesn’t work in Opera!? Obviously, a lot of people out here don’t have a clue what they’re talking about.
Aug 03, 2010 @ 22:04:54
Phoenix
It looks just work for IE.
Aug 12, 2010 @ 11:10:30
Boss
nice article thanks..
Aug 12, 2010 @ 16:37:49
sikişme
you have very nice blog. thanks foe your sharings.
Aug 21, 2010 @ 02:59:52
lemonfresh:design
I use firefox, most of my clients use IE. If only there was a way to get all of the peeps who use IE and will not change to firefox to download and install this that would be great! Thanks for the post.
Sep 22, 2010 @ 17:39:15
Poer
very nice indeed, but the demo page is too slow..
Sep 24, 2010 @ 08:41:43
james weaver
Thanks for the post. I hadn’t heard of CSS pie before?! Thanks Again, James
Oct 12, 2010 @ 03:54:06
Rory
Great resource, just learning CS3 at the minute (sorry I am very slow) so this slice of Pie is very tasty!
Dec 02, 2010 @ 06:41:34
Swopper Stuhl
Glad to see CSS3 is gaining ground with IE .. thanks for the share