Koi Theme Has Moved
Oct 15, 2010 322 Comments
Please be advised that the Koi theme has been converted into a Themify theme. With the Themify framework and widgets integration, it gives you more options in term of theme settings, styling, layout options, and sidebar widgets. I also added some new WordPress 3.0 features such as custom menus and child theme support. Read this post for more details or download the new converted Koi theme.
10 WordPress Plugins That You Didn’t Know About
Apr 09, 2010 7,958 Comments
One of the greatest things about WordPress is that thanks to the numerous plugins for it, you can customize it in any way you like. It is true that there are many cool WordPress plugins and it is very subjective what a must have plugin is but here are some recent and not very common (or at least not yet) WordPress plugins you can use:
Zemanta
Zemanta is a popular plugin you will find on many best WordPress hosts and its main function is to find related content (articles and images) from all over the Web and list it on your site. more
Koi Theme Release
Mar 29, 2010 589 Comments
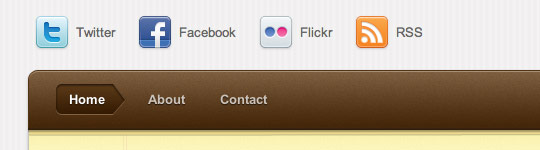
I just released another new WordPress theme called Koi. It is a simplified version of my current theme. It has multi-level dropdown menus, threaded comments, multiple widget areas (1 sidebar + 3 footer), and an option page (coded by Jon Raasch) where you can manage the menus, favicon, footer tracking code, and social media buttons.
Update: Notepad Theme Options
Mar 09, 2010 67 Comments
Notepad 1.2 is just released (added theme options). Now you add custom favicon, exclude page(s), disable dropdown menu, edit or turn off social media buttons, and add footer tracking code via the option page. Big thanks to Jon Raasch for coding the option page. Also, all strings in the theme files are replaced with l10n (edited by Jerome Neuveglise).

WordPress Theme Option Coder
Feb 19, 2010 66 Comments
I’m looking for a WordPress developer to code a theme option page for the Notepad theme where users can customize the social media buttons, change background color/image, and exclude page IDs in the navigation. Since the theme is released free under GPL, this is an unpaid job. However, credit links will be provided in the theme’s style.css and on my blog posts & theme page. If you are interested, please contact me.

Toronto WordPress Workshop
Feb 17, 2010 255 Comments

I will be hosting a WordPress workshop with Refresh Events in Toronto, March 25th 2010. The event will take place at Rich Media Institute, 156 Augusta Ave.This workshop is for web designers with CSS skills who want to learn how to convert a HTML template into a functional WordPress theme. You don’t need any PHP skills. You will learn how to create standard blog themes as well as advance themes using conditional tags, page templates, custom fields, and more. Details and registration.
Bonus: anyone who signs up for the workshop will get a $45 discount code from InMotion Hosting. You may use the coupon code in any business class shared-hosting, VPS, and dedicated server packages.
Just Released the Notepad Theme
Feb 11, 2010 12,448 Comments
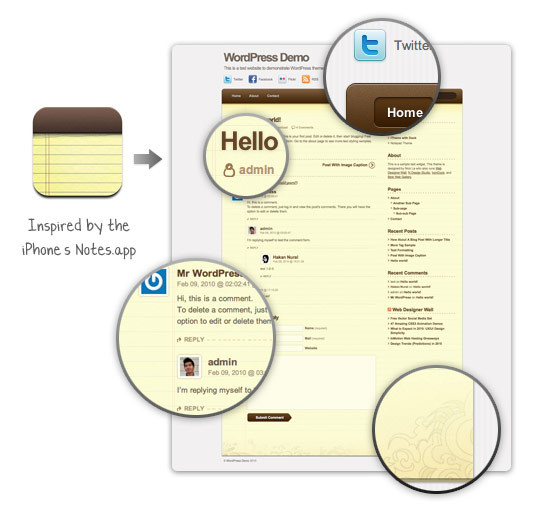
It has been a long long time since I released a WordPress Theme. Finally, I have a new release — the Notepad theme. It is inspired by the iPhone’s Notes.app. This new theme is widget compatible with threaded comments, social media buttons, and multi-level dropdown menus. It has been tested on WordPress 2.9 with Firefox, Chrome, Safari, and IE7+. It also includes some nice CSS3 enhancement such as rounded corners and drop shadow. Preview the theme on the demo site.

WordPress Short URL for Twitter
Jan 08, 2010 6,852 Comments
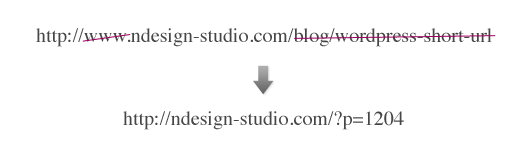
You may have noticed that Twitter no longer automatically shorten URLs in the tweets. The great thing is now you can promote your own domain in the tweets. If you are using WordPress, you can take advantage of the default permalink structure to shorten URLs. Instead of posting the "pretty" URL, you can shorten it by removing the "www." and using the post ID in the URL (e.g. "?p=1204").

Advantages of Using Your Own Domain URLs:
- Promote your site (branding): when people retweet, your domain will fly around.
- More meaningful: readers at least know the link goes to your site. Shorten URL (e.g. bit.ly/buSzh) is meaningless because readers don’t know where the link is directing to.
- Build trust & increase click rate: people tend to click on the links that they trust rather than unknown URLs (ie. bit.ly/buSzh might be a spam link).
How to Find Post ID?
- Go to Admin > Edit Posts, hover over the post link, look at the status bar, the number at the end of the URL is the post ID.
- When you are editing or previewing a post, the number in the URL (on the adddress bar) is the post ID.
































