10 WordPress Plugins That You Didn’t Know About
Apr 09, 2010 177 Comments
One of the greatest things about WordPress is that thanks to the numerous plugins for it, you can customize it in any way you like. It is true that there are many cool WordPress plugins and it is very subjective what a must have plugin is but here are some recent and not very common (or at least not yet) WordPress plugins you can use:
Zemanta
Zemanta is a popular plugin you will find on many best WordPress hosts and its main function is to find related content (articles and images) from all over the Web and list it on your site. more
DIY: Lego Router
Jan 20, 2010 7 Comments
Watch how Luke Anderson converted his Linksys wireless router into a Lego router. If you would like to build one yourself, download his detail documentations.
WordPress Short URL for Twitter
Jan 08, 2010 112 Comments
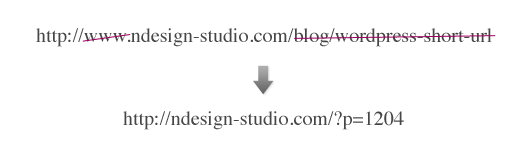
You may have noticed that Twitter no longer automatically shorten URLs in the tweets. The great thing is now you can promote your own domain in the tweets. If you are using WordPress, you can take advantage of the default permalink structure to shorten URLs. Instead of posting the "pretty" URL, you can shorten it by removing the "www." and using the post ID in the URL (e.g. "?p=1204").

Advantages of Using Your Own Domain URLs:
- Promote your site (branding): when people retweet, your domain will fly around.
- More meaningful: readers at least know the link goes to your site. Shorten URL (e.g. bit.ly/buSzh) is meaningless because readers don’t know where the link is directing to.
- Build trust & increase click rate: people tend to click on the links that they trust rather than unknown URLs (ie. bit.ly/buSzh might be a spam link).
How to Find Post ID?
- Go to Admin > Edit Posts, hover over the post link, look at the status bar, the number at the end of the URL is the post ID.
- When you are editing or previewing a post, the number in the URL (on the adddress bar) is the post ID.
Make Your Own Paper iPhone Dock
Nov 22, 2009 5 Comments
Do it yourself: make a paper dock for the iPhone. Download the template from dessinemoiunobjet.com, print it out, cut it and then fold it. Visit the site for more photos and a video tutorial.

[nggallery id=4]
Save Extra Bytes by Yahoo Smush.it
Nov 19, 2009 17 Comments
In my previous article, Fireworks vs Photoshop Image Compression, I’ve concluded that Fireworks is better for image optimization. But if you want to further cut down the bytes, try Yahoo Smush.it. I did a quick test. I uploaded an image that was optimized by Fireworks and then Smush.it. The smushed image is 11kb less. Go try it yourself! Thanks to Darcy (@darcy_clarke) for suggesting this tool.

Photoshop CS3 New Features
Dec 28, 2006 2 Comments

After a long wait, Adobe has finally released a beta version of Photoshop CS3. There are numbers of changes and new features. CS3 is now available as a Universal Binary for Intel-based Mac computers and Windows computers. Get a beta version of Photoshop CS3 and have fun with the following tips: more
Photoshop Tips: Tan Skin Tone
Oct 30, 2006 9 Comments

Someone emailed me and asked how to make the golden/tan skin tone as seen in many movie posters and magazine advertisements. Believe it or not, the effect can be achieved by just couple mouse clicks. Here is a quick Photoshop tutorial to show you how to make a tan skin tone effect and apply makeups on the model. Let’s take a look at the image below, the left image is original photo and the right is final image. more
301 .htaccess Redirect
Sep 15, 2006 3,482 Comments
After the implementation of WordPress, some of the URLs and paths on this site have changed. To prevent getting 404 File Not Found error (traffic coming from links, bookmarks and search engines), I use .htaccess 301 redirect. Htaccess redirect is better than the meta refresh or redirect tag because there is no delay as the browser reads the .htaccess file first. Here is how it works.
Go to your site’s root folder, download the .htaccess file to your local computer and edit it with a plain-text editor (ie. Notepad). If you are using FTP Client software and you don’t see any .htaccess file on your server, double check your setting and make sure you have turn on invisible / system files.
To Redirect Certain Page(s):
Redirect 301 /oldpage.html http://www.yoursite.com/newpage.html
Redirect 301 /oldpage2.html http://www.yoursite.com/folder/To Redirect Entire Site:
Redirect 301 / http://www.new-site.com/






























